WordPress allows you to add code to widget areas, which are usually footers or side bars. Once you have decided where on your website you want your ALLi badge, log into your Dashboard as you would for any other change.
Some themes do not support widgets. If this is the case for your site, you can add your badge following our instructions for the WordPress Site Editor.
Available badges
There are two badges available for your level of membership. The standard version with dark text looks best against pale backgrounds. If your website has a dark background, the light version will probably look better.
To add the badge to your site, copy the code beneath the badge you want and paste it into a Custom HTML widget, following the instructions below.
Member badge for pale website
placeholder
Member badge for dark website
placeholder
How to add the widget
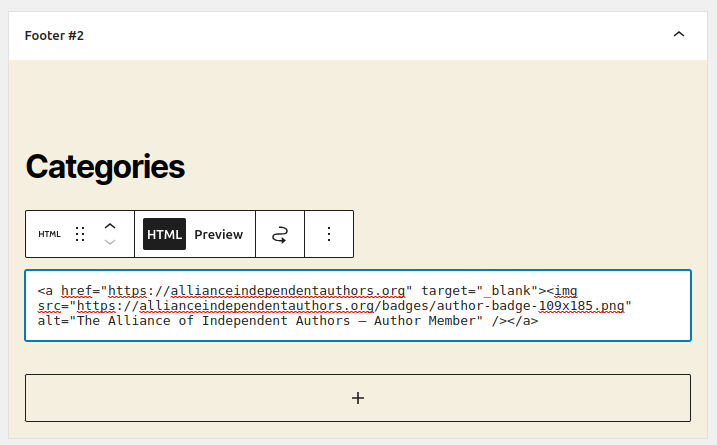
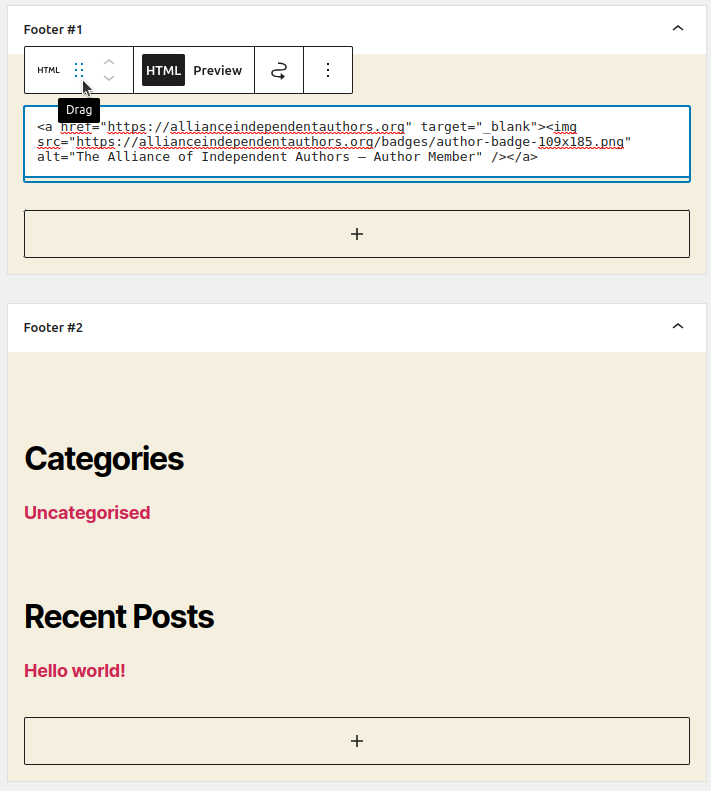
In our example, we have a footer made up of two widget areas. Currently, they only have one widget each. We’re going to add the widget to Footer #2, which starts with only the Categories widget.

- Use the bar on the left to go to Appearance, then Widgets
- Choose the area where you want the badge to appear and click +
- Use the Search option to find Custom HTML and click it to add it to your site
- Copy and paste your ALLi badge code into the Content. Make sure the code is copied exactly, including the < > marks at the start and end
- Click Update at the top right corner to save and publish your changes

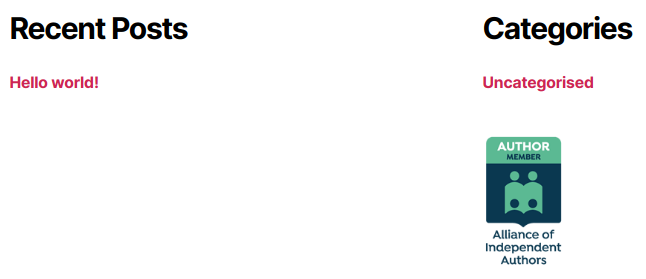
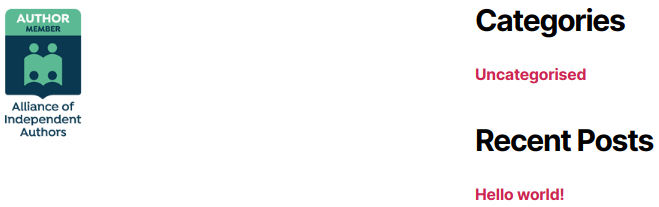
After adding the widget
Your badge will now appear on your website. As with any changes, you should go and check it. Clicking on your new badge should open a new tab displaying the ALLi front page.

Adding a new widget will affect the layout of your site. You may need to rearrange the widgets to make everything fit better. To do this, go back to the Widgets section of your Dashboard. Here you can reorder widgets and move them between areas. Click on the one you want to move, then click and drag the six dots Drag button.


 Renew
Renew